10 Steps to Rebrand your Business (for less than $70 Million dollars)
The Off-Ramp
Don’t just fly whichever way the wind’s blowing or everyone else is heading. Chart your course based on your own personal reasons. That’s why SubStack will be the beginning of something big.
The Off-Ramp
Don’t just fly whichever way the wind’s blowing or everyone else is heading. Chart your course based on your own personal reasons. That’s why SubStack will be the beginning of something big.
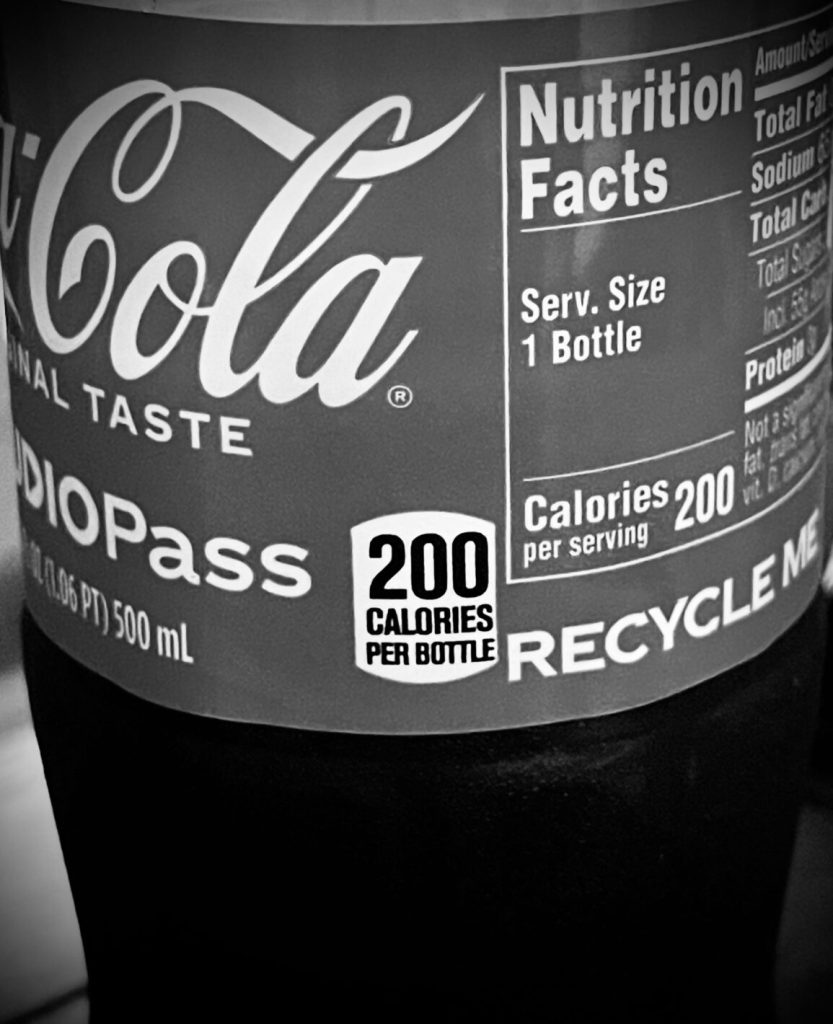
You’re Getting Bamboozled at The Grocery Store
Madame Marie Callander’s walking off with 175+ calories! What!? See if my math’s right. Unlike most people, I read what I consume, and believe it to be somewhat accurate, even if misleading and politically based since everything now is. Your milk? Your milk or tuna? Think it comes from a farmer sitting on a stool……
My Woodworking Hobby – Introducing RipCut.pro
I’ve been doing marketing for a looong time, and during that time, I’ve adopted lots of interesting (to me) activities. One that has been constant in my life in some form has been music. But another has been woodworking. This is something no one knows about me, really because I don’t talk about it. It’s……
The Lady Doth Protest too Much, Methinks
When someone says they aren’t something, and you never asked, BEWARE!
Words Are Important in Business
Having a standardized vocabulary is important in business. That may sound obvious, but it’s an issue that when scaling a business, becomes imperative. Everyone around the conference table agrees and vigorously nods their heads when someone says that “communication is key.” But that’s usually where that sentiment ends. It becomes a matter of deliberately monitoring……
Reviewed: Mother, Father and Parent
The terms “mother,” “father,” and “Parent” are not mutually inclusive. They are extremely different, but used interchangeably in a rather irresponsible fashion.
Let’s Go Grocery Shopping with Michael!
Keep your eyes on the prices
The Saddest Meeting I’ve Ever Had
My daughter and I visited with one another today. We were separated by the force of her own mother. During this time, her quality of life has declined so dramatically that I have to write about it. “Celia Dirt” as her mother is grooming her. She shows up with half of her head shaved. She……